デザインを実際に使われるイメージに近づける表現方法として、モックアップというものがあります。分野によって違いはありますが、ここではプロダクト系のものをPhotoshopでお手軽に表現できちゃう方法をご紹介します。
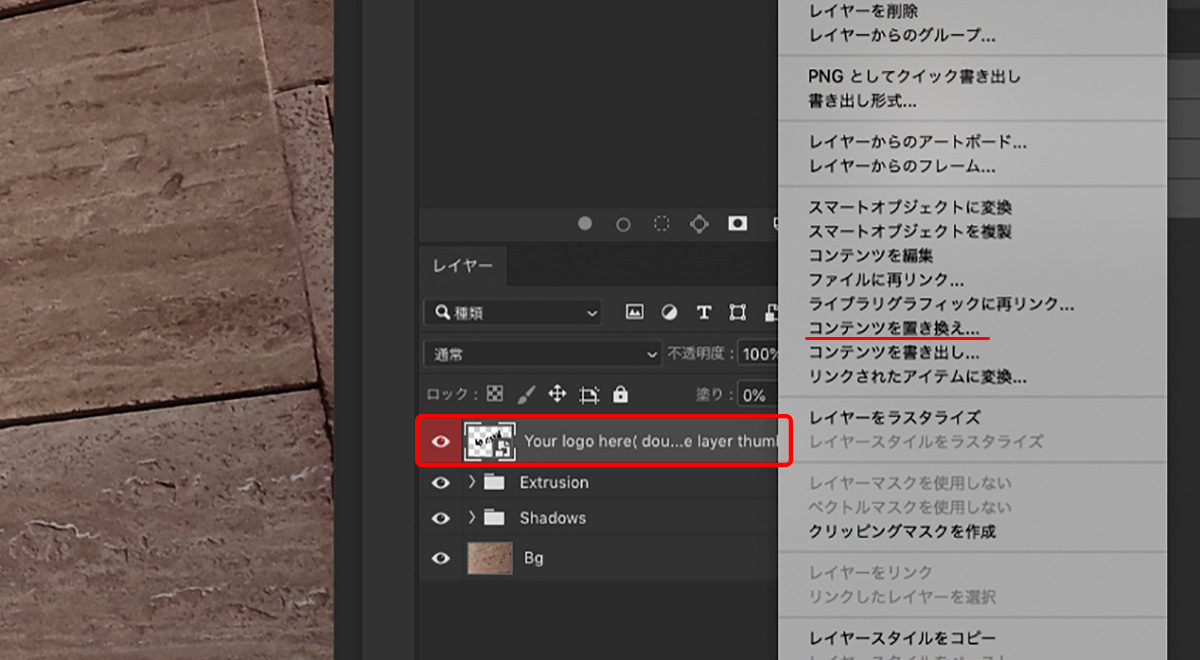
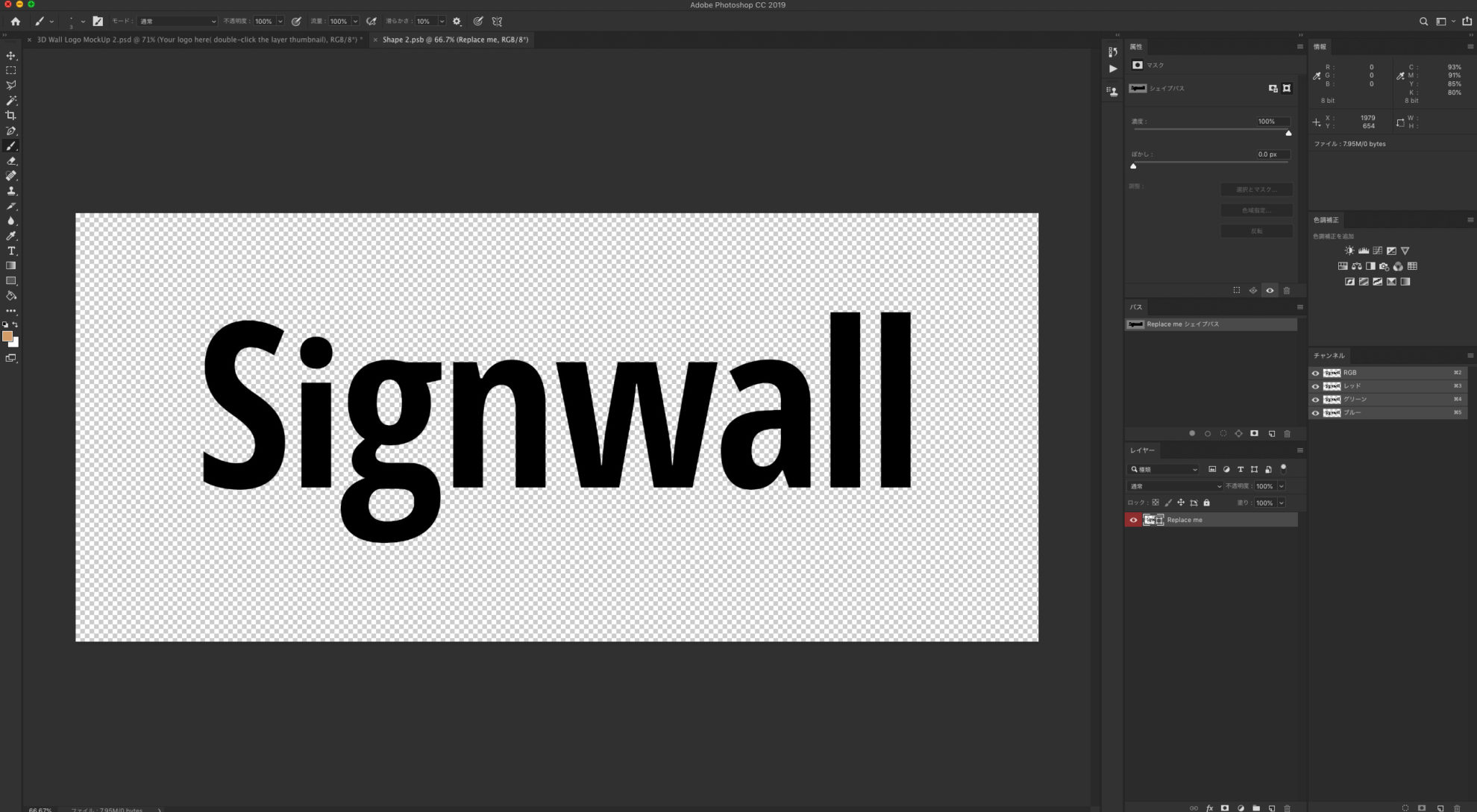
やり方は簡単です!
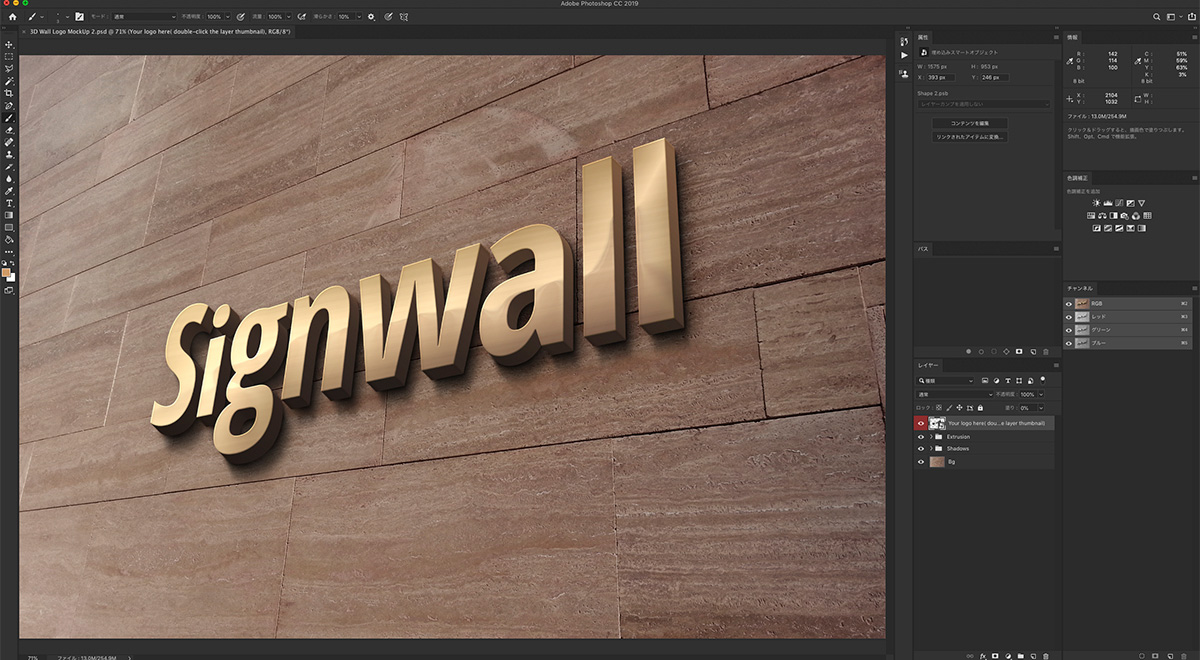
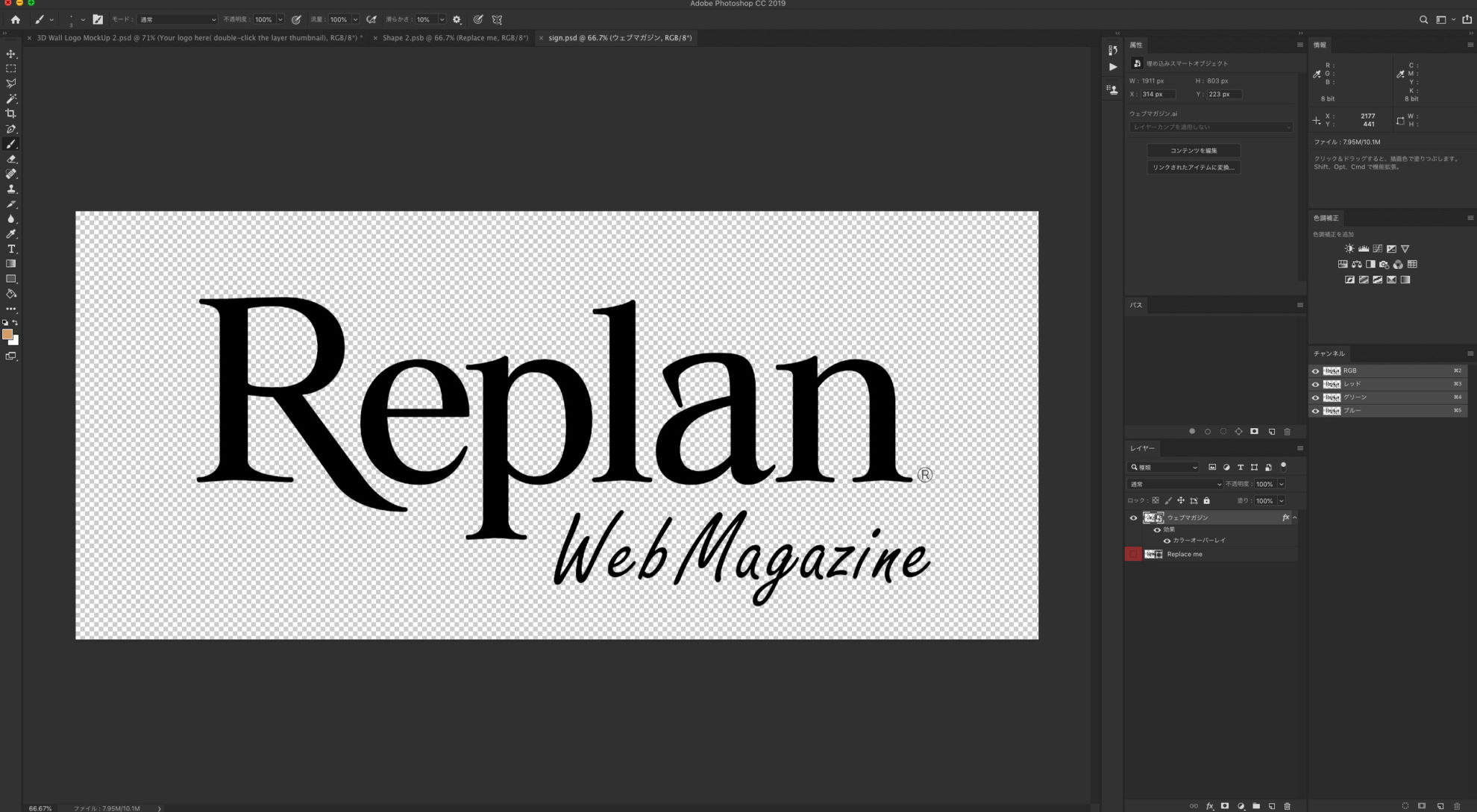
下記URLのフリーのPhotoshopデータを例にやってみます。
(https://graphicburger.com/mock-ups/)





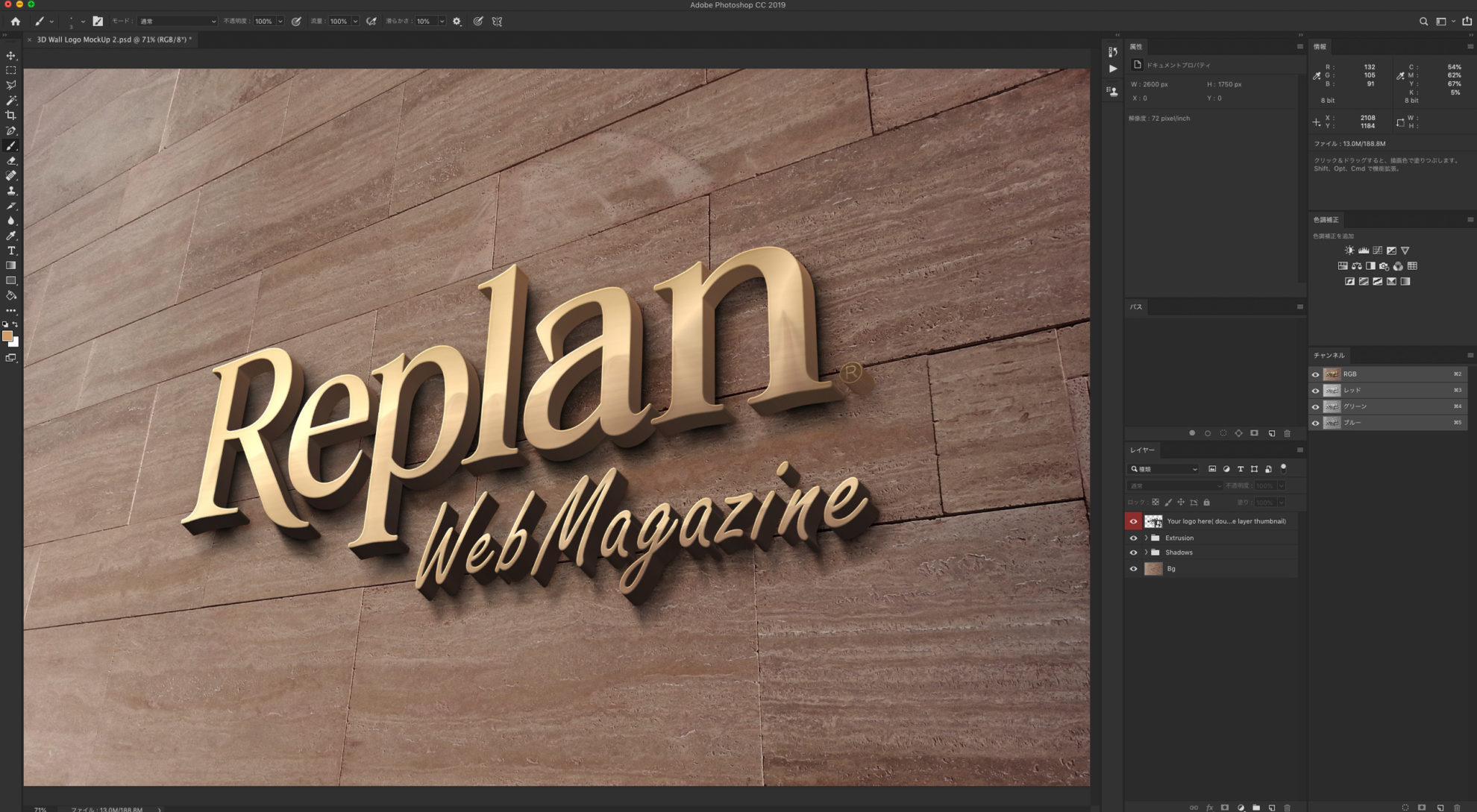
あっという間です!
もう一度、別の例でやってみます。





このように簡単な操作でちょっとだけ良い見せ方ができちゃいました。
元々のテンプレートを作るのは少し時間がかかるのですが、遊ぶ分にはWEBにあがっているフリーの素材でも十分!「モックアップ psd」などで検索すれば、いろいろ出てきますので、Photoshopを持っている方は是非お試しあれ。
制作部 Yでした。